01.
Understanding the challenge
Why SimpliBon
Manly people are worried they’re not having the « right » breakfast. For most of us, it’s not that we don’t have time to make and eat breakfast. It’s that we don’t have time to decide what we are going to have, make it and eat it.
What if you start with a balanced and gourmet breakfast to boost your efficiency? SimpliBon developed lots of recipes naturally energising, and delivered to your office.
The challenge
Design brand identity and a responsive, mobile-friendly website that will make people understand better what they will eat and remember the brand.
02.
OBSERVATION
Observation in a real condition
Before I begin to design, I went to see how is this breakfast service works in the real condition.
Like is a new brand, SimpliBon should present their products in front of their clients, and talk to them their brand and the story, people will understand better what they were eating.
The flyer, the product info card, and the name card are very important to make people remember the brand.
03.
step-by-step Process
I follow IDEO’s human-centred design and lean UX design thinking process to make sure that my design decisions are supported by user research and feedback.
04.
Analyse Users
Personas
After some events who was prepared by SimpliBon. We found that several types of users with diverse needs. So we created two personas who presented lots of common personas.
Jobs To Be Done
Instead of focusing on what the problem is or what the users want, we need to think about why they need it. By understanding why people might want this breakfast service, it is necessary to create a healthy and convenient breakfast service.
04.
Identify Needs
Design matters
SimpliBon has a raw packaging, and the labelling is only the logo.
SimpliBon developed lots of recipes interesting, but we need to find how to present all the products of SimpliBon as simple as possible for the clients.
Empathizing with users
01. For a small enterprise, The person who organises their events doesn’t know how to make a good choice from all products of SimpliBon. So we simplified the menu with 4 formulas for choose.
02. For a big enterprise, they need more quantities with more variety for their special event. We need to create a special order page on the website for the client who needs more choice.
05.
IDEATION
The challenge
01. Find some beautiful words
It helps to clarify the client's vision for their business branding. Once the questionnaire was filled, I begin the design process.
I put these words together, and try to find the Brand DNA witch are:
Nutrition: Aude was an agribusiness engineering before she became an entrepreneur.
Simplicity : when we prononce "Simpli", we smile.
Energy: To feel good, at the best of oneself in the morning.
Convenience : shipping to your office.
Once we define these keywords, I start to think these words conjure up all the different kinds of imagery.
Wireframes Sketch
Sketching out wireframes was a quick and easy way for me to explore different ideas, without getting caught up in the finer details.
06.
VISUAL DESIGN & BRANDING
Begin with redesign the logo
After creating the wireframes, I started working through the detail of the Brand DNA and building a style guideline.
The idea is a combination of two simple geometric shapes: square and half-circle.
The Square represents: shipping box.
The half-circle represents: the food bowl, the smile and sun.
I choose rounded typography for the logo and handwritten typography for the slogan to bring a feminine touch, and also to show the food is made by a local catering with fresh ingredient.
Orange is the colour of joy and creativity. Orange promotes a sense of general wellness and emotional energy.
07.
MENU DESIGN
After determining the logo, the colours, typeface, and UI elements. We started firstly designing the menu.
The challenge
Don't let me think: Make the menu as simple as possible to understand.
So we simplified the menu with 4 formulas for choose.
08.
PROTOTYPE
Mockups
Up until now, we had a vague idea of how the website will function. Mapping the basic flow of the website forced me to figure each step on the path the users will take throughout the solution. I first sketched it on paper and then digitally rendered it in Abobe XD.
The objectives are:
01. Design clear and simple
02. Make the storytelling page for the brand
03. Communicate and order clearly
09.
ACTION
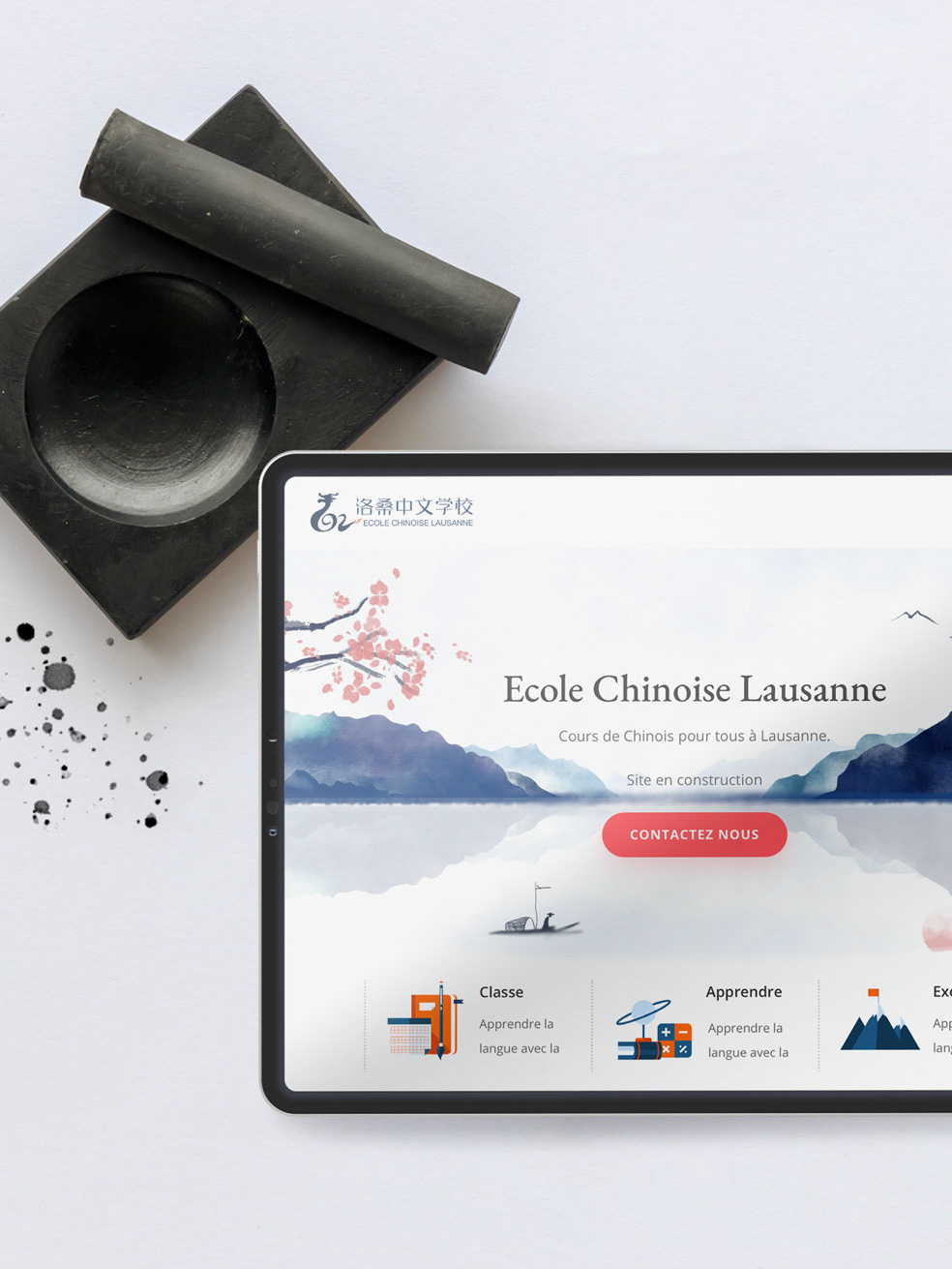
From my prototype, I build the website with Wix.
I started from the front page for the desktop, then I simplify this page for mobile design.
Brand strategist:
Have a background story to tell to give a reason for people to connect your brand over it.
10.
Mobile Design
Objectives:
01. Simplify and reduce navigation section.
02. Messaging clearly (eg. sale shipping content)
03. Clear design, easy to contact by phone option.
11.
TEST & VALIDATION
How to test:
Give each user a role, such as small enterprise / big enterprise.
Each tester has an objective like order for 20, 50, 100 peoples, they need to make an order like in a real condition, from the front page to the check-out page.
CONCLUSION
SimpliBon is not anymore just a local caterer without brand identity, more and more enterprise order SimpliBon breakfast, they have enough confidence to test these products from the website.