01.
the challenge
The challenge
ECL is a new Chinese language school in Lausanne by using new methods of teaching for overseas Chinese children and locals.
The Chinese have a wealth of traditional artistic styles to draw inspiration from in website design, but the majority of Chinese websites are extremely content-heavy with a small amount of space given for the site title, and including thumbnail-sized images only.
The goal is to design a brand identity and a responsive, mobile-friendly website that will offer people a good web experience and attract more subscriptions.
02.
ANALYSE target audience
Personas
We found that several types of users with diverse needs. So we created two personas who presented lots of common personas.
1. A new generation abroad: Most of them have a higher education background and they get used to the western web culture (light content with simplicity).
2. locals:The website should make them believe in your brand messages, product capabilities or in the service you provide.
03.
PROTOTYPE
Wireframe
we had a vague idea of how the website will function. I first sketched it on paper and then digitally rendered it in Abobe XD.
The objectives are:
01. Design clear and simple
02. Create complet user flow for all target audience
03. Usability test of prototype
04.
Usability testing & Improvement
Where did our process go right? And why?
Where did we struggle? And why?
How are our users responding to the product?
Did it solve their issues and pain points?
Where can we improve the product?
04 .
Design Poetic
Why landscape
The Chinese people's passion for landscapes(Shan shui) comes from poetry and painting. All Chinese people learn a lot of ancient poems as children, so that the feelings of future generations towards mountains and rivers will not be broken.
By using Chinese traditional landscape elements in the website design that reflects the ECL's teaching philosophy, they want to show that learning Chinese is not only for communication but also for culture. Visitors of the website can feel the warmth of the brand directly through these illustrations.
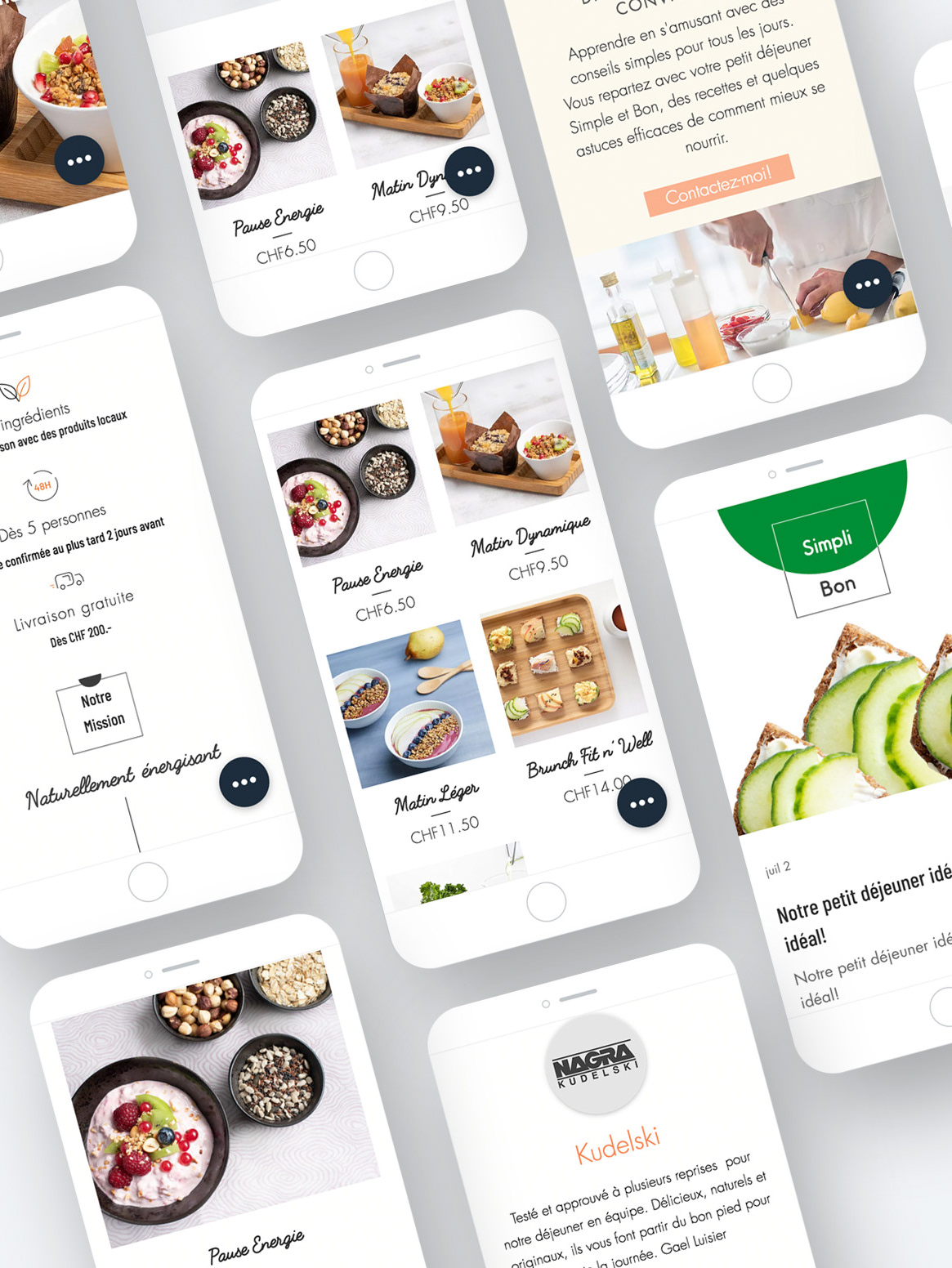
05 .
Web responsive design
Adjusted the design for Mobile to make the website more mobile-friendly.